
in the previous post (about The 3d mirror effect), we have learn about how to make a 3d mirror effect, now, this photoshop tutorial will share to you about how to make glassy 3d button (Circle) ...this cool tutorial is very important for you as web designer, because it will make your website more cool and fantastic looks...so, let's start guys...!
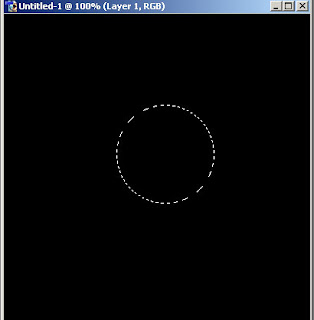
1. make new document with black color as the background
2. make new layer, then add the layer with new circle object (you can use elliptical marquee tool) then fill that selection with black too
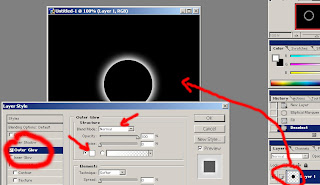
3. then add layer effect with outer glow, choose white as the glow color
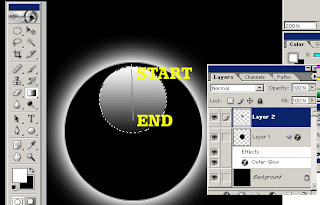
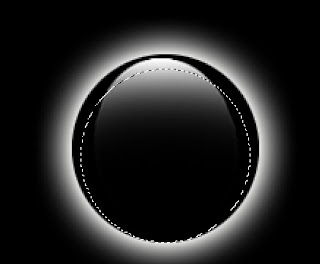
4. then make new circle selection, smaller than before, fill with gradient color (black-white)
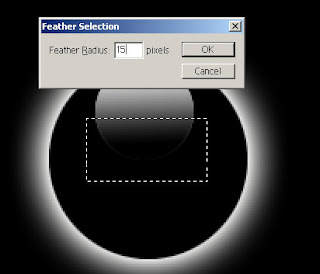
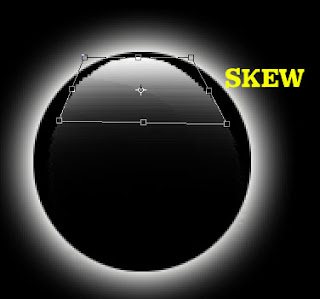
5. delete half of that gradient image (feather 15px) to make glassy effect, if you want it bigger, you can skew that...

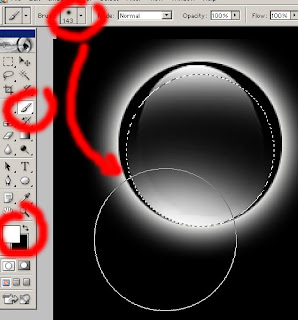
6. then make the new circle selection under the smaller glassy circle, fill with white brush...

7. you can make other color with colorize that button....and for the best result, you can add mirror effect too...(if you forget about mirror effect, you can go to :2d mirror effect)
8. finish...!!!
skip to main |
skip to sidebar
Entri Populer
-
What all things you can do with a match stick. Of course you can light a lamp, but apart from that what all creative things you can do?. An...
-
hello guys...meet me again on cool photoshop tutorial this time, i will share to you one of amazing photo retouch tutorial, about how t...
-
Dragon Ball (2009) , one of my favorite film that i'm waiting for....first time i see the trailer ...hhmm... i like it, lot of special...
-
There was a time when email service solutions were dominated by players like Yahoo, Hotmail, Rediff, Lycos and USA.net. But, in 2003-2004 GM...
-
It was a great surprise for all the audience and the judges of Britains Got talent 2009, when the 47 year old Susan Boyle from a remote vi...
-
Conference calls are vital part of any project or business. Putting people together for getting things done is simplified through conference...
-
A recent article on TIME Magazine's health blog HealthLand succinctly and accurately describes research that suggests that using a cell...
-
this is one of photoshop tutorial in cool effect that very interesting...make mirror on your object..sometimes we very confused to make...
-
as the Internet user, or you as a blogger who care for your interesting blog visitor, it is very good if you join a web site directory. talk...
-
YouTube has made a revolution in sharing and viewing online video. After the acquisition by Google, YouTube has added lot of new features ...
Copyright © 2011 Technology Information | Powered by Blogger
Design by Free WordPress Themes | Bloggerized by Lasantha - Premium Blogger Themes | fantastic sams coupons










0 komentar:
Posting Komentar